Тестирование скорости Статьи Самостоятельное тестирование
Самостоятельное тестирование скорости сайта
Первый шаг к ускорению сайта — качественное тестирование скорости. На первый взгляд задача тестирования кажется простой, однако есть множество важных моментов, которые нужно учитывать. Мы постараемся описать все основные аспекты, чтобы вы смогли объективно оценить скорость работы своего сайта и сделать правильные выводы. В этой статье мы покажем, как можно тестировать скорость загрузки сайта прямо в браузере, без привлечения сторонних сервисов и инструментов.
Методы тестирования скорости сайтов
Для начала стоит поговорить о двух различных методах тестирования скорости. Первый — это тестирование (мониторинг) скорости у реальных пользователей (RUM — real user monitoring). Он даёт чрезвычайно важные данные о скорости сайта, которые можно использовать для принятия решений, однако есть несколько заметных недостатков. Во-первых, обычно мы наблюдаем большой разброс значений, так как пользователи могут использовать различные устройства, браузеры, а также сетевые условия бывают самые разнообразные. Если взять средние значения, то можно сделать ошибочные выводы, потому что от проблем скорости в первую очередь будут страдать пользователи с медленными сетью и устройством доступа. Во-вторых, при наличии серьёзных проблем скорости пользователи скорее всего будут быстро уходить с сайта и показатели скорости загрузки в статистике не будут отражать самые проблемные случаи. В-третьих, если на данный момент на сайте нет большой посещамости, данные статистики будут иметь слишком большую погрешность и поэтому станут бесполезными.
Второй метод — синтетическое тестирование с использованием специализированных сервисов. Именно его стоит использовать для первоначального тестирования скорости сайта. Суть состоит в измерении основных метрик скорости и фиксированных и постоянных условиях. То есть, мы должны определить браузер, его состояние (кэш, коннекты и т.д.), разрешение экрана, скорость подключения к сети, мощность процессора и другие параметры.
Синтетическое тестирование скорости позволит оценить текущее состояние сайта, даже если он еще не запущен официально в Интернете. Например, можно замерять версии в разработке.
Именно синтетичекий метод тестирования мы будем использовать в данной статье, как наиболее универсальный и полезный для принятия решений.
Тестируем скорость сайта прямо в браузере
Самое доступное средство для тестирования оказывается всегда под рукой. Это обычный браузер на базе движка Blink (Chrome, Chromium, Opera, Яндекс.Браузер), точнее его средства для разработчиков. Именно в этой серии браузеров инструменты тестирования скорости наиболее развиты, благодаря интересу к скорости со стороны Google.

Настройки средств разработчика по умолчанию не подходят для тестирования скорости сайтов, поэтому нужно будет внести несколько изменений.
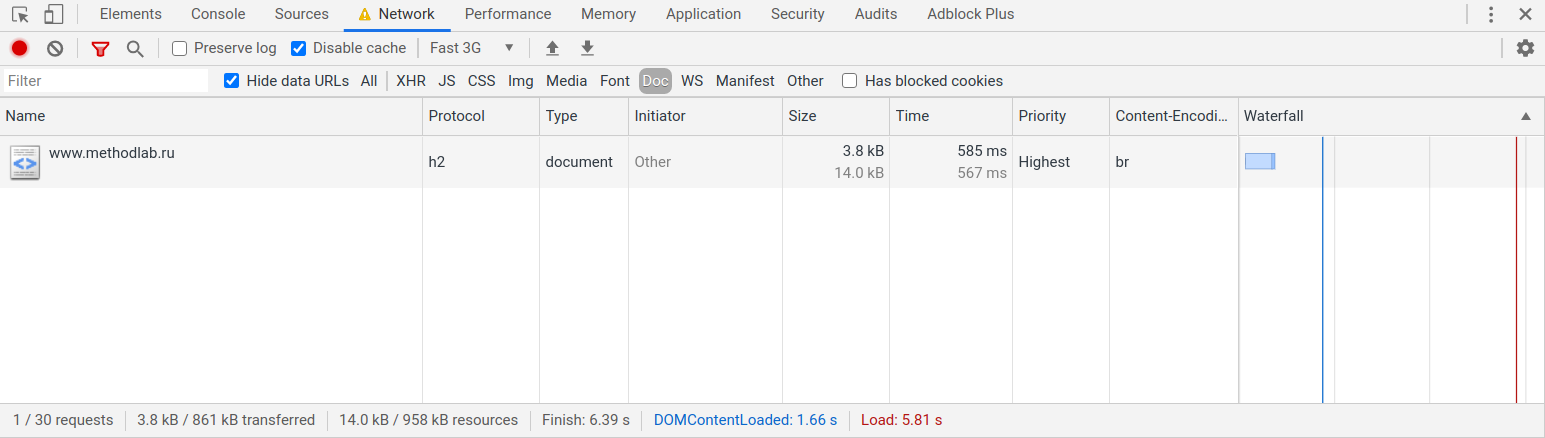
Для того, чтобы эмулировать работу пользователя, который только что попал на сайт необходимо отключить кэширование браузера. Делается это включением галки "Disable cache" в закладке Network.
Чтобы получить ограничение скорости подключения, нужно выбрать профиль в раскрывающемся списке рядом с галкой "Disable cache". Мы рекомендуем пользоваться профилем Fast 3G для большинства случаев. Такой профиль соответствует быстрому мобильному подключению. Если стоит задача протестировать сайт в жестких условиях плохой связи, то стоит выбрать Slow 3G или настроить профиль самостоятельно (добавить его в разделе Custom).
За счет использования этих двух настроек мы сможем наблюдать за скоростью работы сайта в реальном времени, совершая все стандартные переходы между страницами и выполняя целевые действия. В нижней строке мы также будем видеть две важных метрики скорости загрузки сайта: DOMContentLoaded (выделена синим) и Load (выделена красным). Первая отвечает за формирование основной части документа (каркаса, объектой модели), вторая показывает загрузку всех основных элементов страницы (кроме тех, которые намеренно отложены).
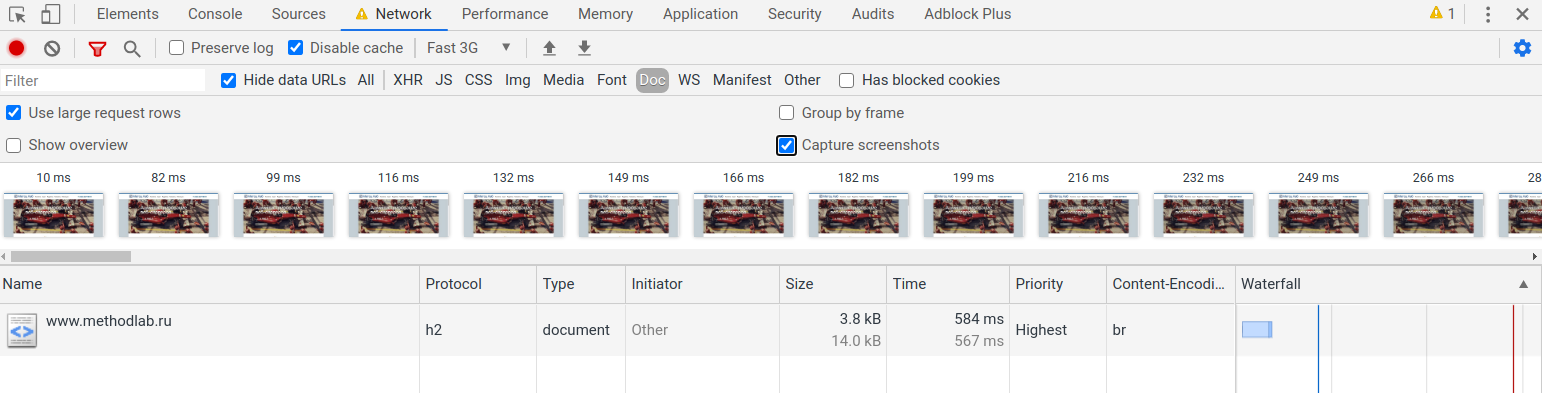
Для более подробного отображения стадий отрисовки страниц можно включить опцию "Capture screenshots" в настройках панели Network (находится за значком шестерёнки). Тогды вы увидите, как выглядела страница на каждом из этапов загрузки. По скриншотам можно определить момент, когда пользователь поймёт, что сайт начал загружаться, а также когда будет виден основной контент страницы.

Если стоит задача оценить скорость работы сервера (хостинга), полезно посмотреть на закладке "Network" в фильтр Doc. Там будет отображаться время загрузки основного HTML-документа (страницы), по которому можно сделать вывод о времени ответа сервера. Идеальным считается время ответа до 0,2 с (200 мс), более 1 с (1000 мс) уже плохо.
Тестирование скорости мобильной версии сайта
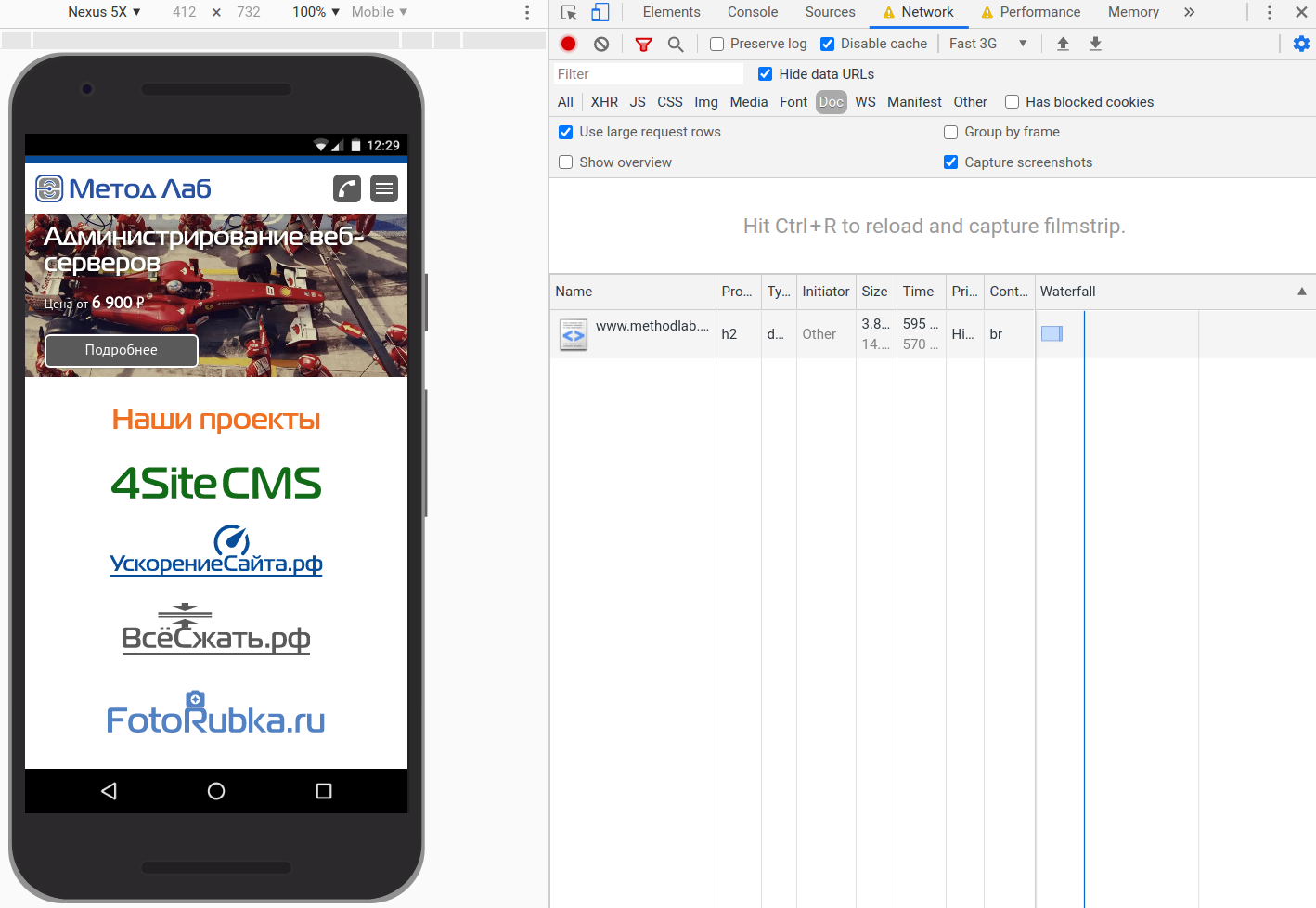
Тестировать скорость на мобильных устройствах намного сложнее, чем для обычных компьютеров. Мобильные браузеры не предназначены для разработки, мы не видим метрик загрузки и не управляем сетью. Но есть и более удобный выход: использовать режим мобильного устройства в тех же средствах разработчика, о которых мы говорили выше.
Чтобы включить режим мобильного устройства, в средствах разработчика нужно нажать на кнопку в левом верхнем углу панели. После этого мы будем в режиме мобильного устройства (Device mode). На верхней панели (над экраном браузера) можно выбрать скорость подключения и конкретное устройство (можно задать и собственный вариант).

Но мобильные устройства отличаются от ПК не только размером экрана и скоростью подключения. Важным ограничивающим фактором для скорости становится низкая производительность мобильных процессоров (CPU) по сравнению с полноценными компьютерами.
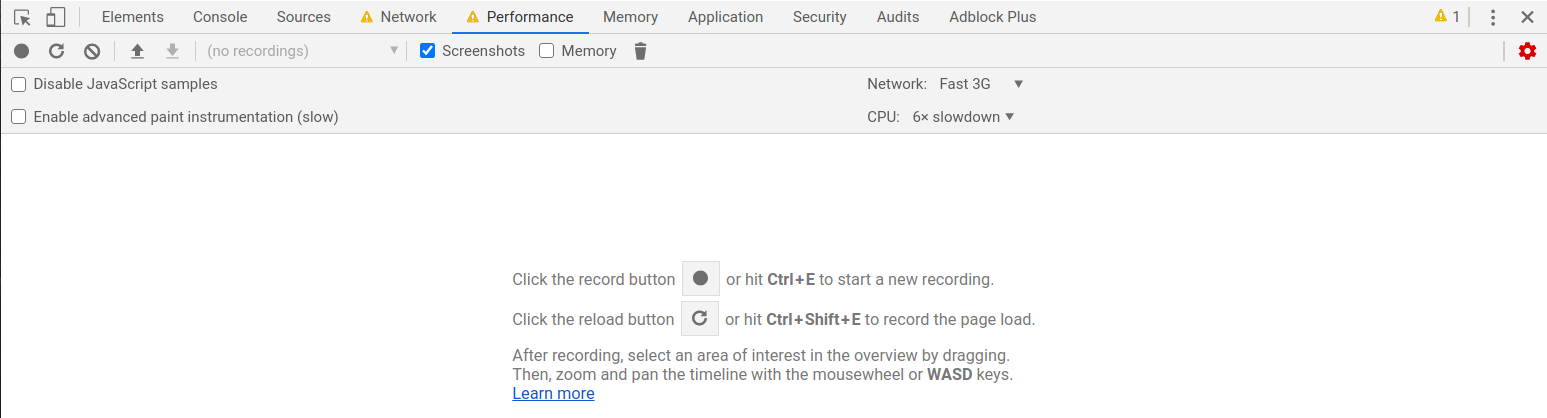
Поэтому очень желательно ограничить скорость работы своего процессора для эмуляции мобильного устройства. Сделать это можно на закладке "Performance" средств разработчика. В настройках (шестерёнка) есть выбор торможения CPU. Можно поставить 6x (торможение в 6 раз) для современных компьютеров.

Аудит скорости с помощью Lighthouse
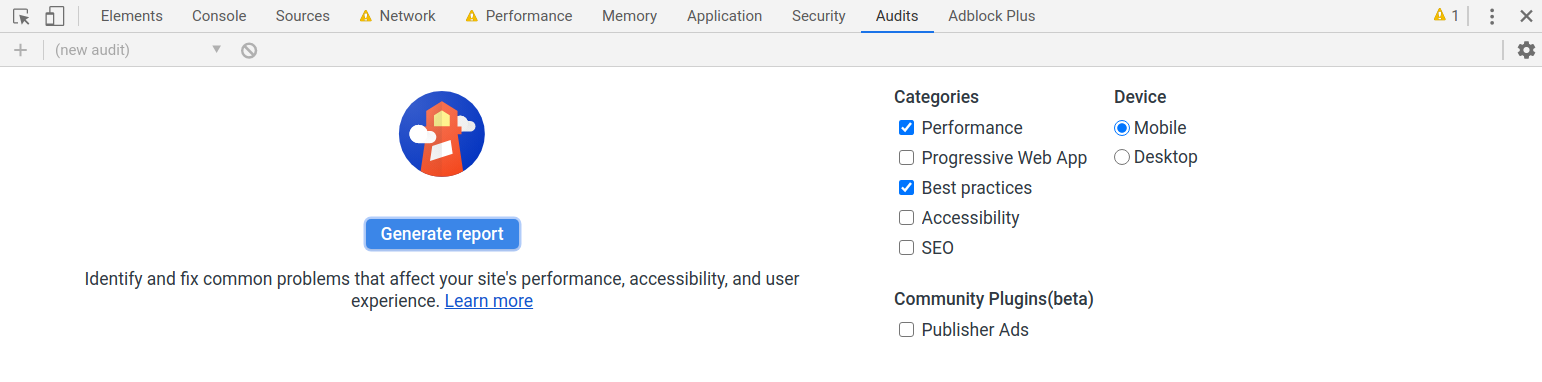
После субъективного тестирования скорости и получения базовых метрик можно провести аудит с помощью встроенного плагина Lighthouse. Запускается аудит в закладке "Audits" средств разработчика.
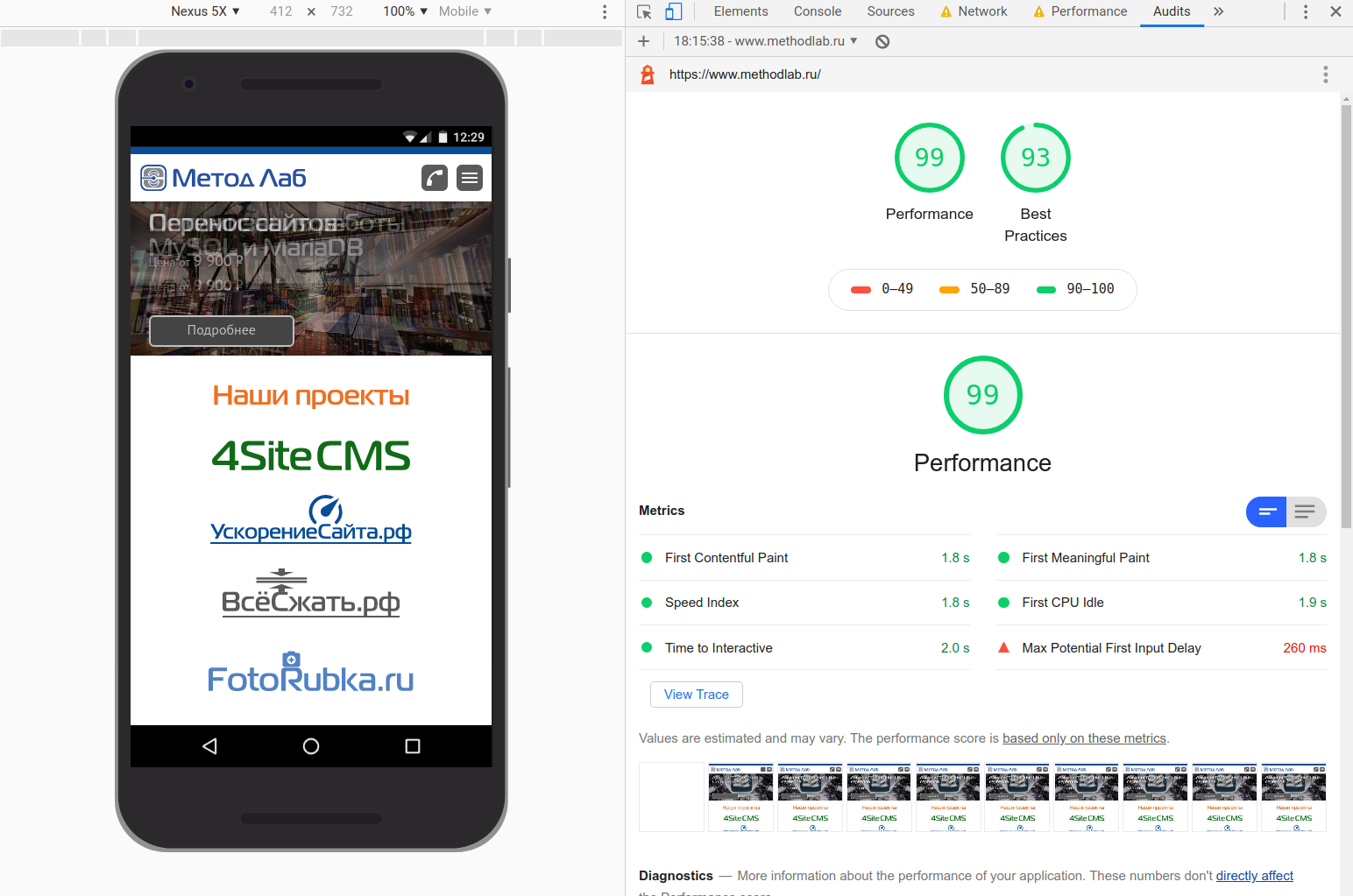
Мы можем выбрать вариант тестирования (ПК или Мобильный) и плагин автоматически проведёт тест текущей страницы. Также можно выбрать разделы аудита, которые будут проверяться. В данном случае нужно выбрать "Performance" и "Best practices".

На выходе мы получаем интегральную оценку скорости в баллах и набор метрик, из которых эта оценка складывается. В рамках данной статьи мы не будем глубоко погружаться в описание всех метрик этого плагина.

Стоит заметить, что качественное тестирование скорости требует использования нескольких инструментов оценки, в том числе живое тестирование с ограничениями, которое мы описывали выше. Комбинируя рекомендации и оценки из разных источников, мы получаем качественную картину скорости загрузки сайта в различных условиях.
Экспертное ускорение сайтов
Ускорение сайтов
Цена от 69 900 Р



